相關商品
商品簡介
作者簡介
目次
商品簡介
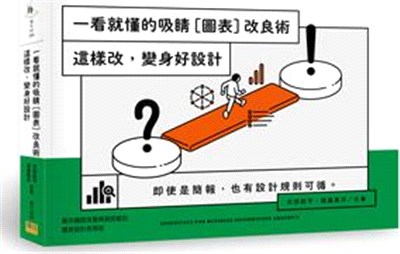
幫你徹底改變商務技能的圖表設計表現術
網羅各種表格、圖表製作以及圖解化的簡單技巧
用「O和X」形式,教你將Bad改成Good,讓人一看就秒懂!
製作報告、企劃書、簡報資料時,
是否常覺得無法好好傳達資訊的重點呢?
這本書彙整了無論是學生、社會人士都必學的
圖片、表格、圖表設計技巧。
來思考圖片、圖表視覺上「正確」的傳達方式吧!
用圖片、圖表來傳達事物的好處是什麼呢?
那就是可以比單純只用文字來得更加簡單易懂!
其中,最重要的是確認想傳達的事物,並用正確的方法來傳達。
透過這本書,不只可以學習簡報的排版技巧,更能幫助你提升傳達資訊的能力。
CHAPTER1 故事情節[架構.設計]
將「想傳達的事」確實地整理好之後,本章會介紹如何設計資訊的故事情節等重點。整理好自己想傳達的資訊之後,只要將它們經過正確排序,就可以讓對方更順暢地理解。
CHAPTER2 版面[平面設計]
設計及平面構成的基礎,是要思考如何讓對方理解這些純文字組成的情報或訊息。若能理解視覺認知的特徵並正確利用的話,你的故事情節就能落實在資料上。
CHAPTER3 視覺傳達[圖解]
以視覺溝通為基礎,介紹實際製作圖表時的重點,並一邊舉出範例來分析並改良。將資訊進行比較、分解、分類,以及將關係性視覺化時,需要思考最適當的配置及視覺表現。
CHAPTER4 資料數據[圖表]
具備數值的圖解,如果用錯表現方式的話,就會一瞬間失去信賴度與簡單易懂的優點。在這一章,會從數值表現最基本的大小、構成、連續、分析這4個角度,來學習如何選擇最適合的圖表,以及製作時的重點。
設計和數據並非毫無關聯
擁有設計師與數據師兩種不同背景的筆者,以「如何製作兼顧設計面和數據面的出色資料?」為主題,共同撰寫而成。共使用14種架構,解說商用文書的應用方式。希望這本書能成為你設計簡報時的衡量指標!
●亞馬遜網路書店讀者好評推薦
M網友-★★★★★內容非常好懂
可以實際比較好圖表、不好圖表的差別,因此非常好懂。
H網友-★★★★★希望社會新鮮人和年輕人都能讀讀看
內容滿載了基本卻很重要的事,特別希望年輕人都能閱讀這本書。
Y網友-★★★★★學到了很多!
當煩惱要如何在資料製作上表現說服力的時候,我閱讀到這本書。書中所介紹的方法,都是只要使用Excel和PowerPoint就能重現,不需要其他特別軟體,讓我學到了非常多!而且並非只是依樣畫葫蘆模仿,而是連製作資料的前提的思考方式都有說明,是必讀的書!
網羅各種表格、圖表製作以及圖解化的簡單技巧
用「O和X」形式,教你將Bad改成Good,讓人一看就秒懂!
製作報告、企劃書、簡報資料時,
是否常覺得無法好好傳達資訊的重點呢?
這本書彙整了無論是學生、社會人士都必學的
圖片、表格、圖表設計技巧。
來思考圖片、圖表視覺上「正確」的傳達方式吧!
用圖片、圖表來傳達事物的好處是什麼呢?
那就是可以比單純只用文字來得更加簡單易懂!
其中,最重要的是確認想傳達的事物,並用正確的方法來傳達。
透過這本書,不只可以學習簡報的排版技巧,更能幫助你提升傳達資訊的能力。
CHAPTER1 故事情節[架構.設計]
將「想傳達的事」確實地整理好之後,本章會介紹如何設計資訊的故事情節等重點。整理好自己想傳達的資訊之後,只要將它們經過正確排序,就可以讓對方更順暢地理解。
CHAPTER2 版面[平面設計]
設計及平面構成的基礎,是要思考如何讓對方理解這些純文字組成的情報或訊息。若能理解視覺認知的特徵並正確利用的話,你的故事情節就能落實在資料上。
CHAPTER3 視覺傳達[圖解]
以視覺溝通為基礎,介紹實際製作圖表時的重點,並一邊舉出範例來分析並改良。將資訊進行比較、分解、分類,以及將關係性視覺化時,需要思考最適當的配置及視覺表現。
CHAPTER4 資料數據[圖表]
具備數值的圖解,如果用錯表現方式的話,就會一瞬間失去信賴度與簡單易懂的優點。在這一章,會從數值表現最基本的大小、構成、連續、分析這4個角度,來學習如何選擇最適合的圖表,以及製作時的重點。
設計和數據並非毫無關聯
擁有設計師與數據師兩種不同背景的筆者,以「如何製作兼顧設計面和數據面的出色資料?」為主題,共同撰寫而成。共使用14種架構,解說商用文書的應用方式。希望這本書能成為你設計簡報時的衡量指標!
●亞馬遜網路書店讀者好評推薦
M網友-★★★★★內容非常好懂
可以實際比較好圖表、不好圖表的差別,因此非常好懂。
H網友-★★★★★希望社會新鮮人和年輕人都能讀讀看
內容滿載了基本卻很重要的事,特別希望年輕人都能閱讀這本書。
Y網友-★★★★★學到了很多!
當煩惱要如何在資料製作上表現說服力的時候,我閱讀到這本書。書中所介紹的方法,都是只要使用Excel和PowerPoint就能重現,不需要其他特別軟體,讓我學到了非常多!而且並非只是依樣畫葫蘆模仿,而是連製作資料的前提的思考方式都有說明,是必讀的書!
作者簡介
北田莊平 (Kitada Sohei)
使用者介面設計師/前端工程師/多摩美術大學整合設計科約聘講師。目前在數位領域中以網站和手機的應用程式設計、平面設計、前端開發為核心活動中。2008年起加入由中村勇吾率領的設計團隊tha Itd.。2011年獨立後,於2013年參與設立THE GUILD。2014年起旅居紐約。2016年返回日本,從事時尚領域的電子商務網站和音樂節活動的應用程式設計。
渡邊真洋 (Watanabe Mahiro)
THE GUILD團隊夥伴。數據策略師。曾在Yahoo!JAPAN擔任數據分析師,負責日本國內規模最大的網路平台Yahoo!新聞、Yahoo!拍賣、Sportsnavi等多領域事業的定量、定性數據分析和調查。主要業務是向CxO(經驗長)、平台經理等經營階層人士提案。2018年獨立後,參與規劃創意農業公司THE GUILD。目前以數據的觀點,幫助媒體、娛樂、體育等各項事業解決課題、籌劃發展策略。
使用者介面設計師/前端工程師/多摩美術大學整合設計科約聘講師。目前在數位領域中以網站和手機的應用程式設計、平面設計、前端開發為核心活動中。2008年起加入由中村勇吾率領的設計團隊tha Itd.。2011年獨立後,於2013年參與設立THE GUILD。2014年起旅居紐約。2016年返回日本,從事時尚領域的電子商務網站和音樂節活動的應用程式設計。
渡邊真洋 (Watanabe Mahiro)
THE GUILD團隊夥伴。數據策略師。曾在Yahoo!JAPAN擔任數據分析師,負責日本國內規模最大的網路平台Yahoo!新聞、Yahoo!拍賣、Sportsnavi等多領域事業的定量、定性數據分析和調查。主要業務是向CxO(經驗長)、平台經理等經營階層人士提案。2018年獨立後,參與規劃創意農業公司THE GUILD。目前以數據的觀點,幫助媒體、娛樂、體育等各項事業解決課題、籌劃發展策略。
目次
前言⋯⋯002
本書的閱讀方法⋯⋯004
第1章 故事情節[架構.設計]
目的、說明對象
圖表一定有其目的⋯⋯012
最想傳達的訊息⋯⋯014
理想的結果⋯⋯016
必須跨越的障礙⋯⋯018
對象必定存在
自己和對方的立場⋯⋯020
說服對方所需的素材⋯⋯022
收集素材,用心簡化表達方式
正確編排故事情節⋯⋯024
使用共通的說法⋯⋯026
正確分類、比較⋯⋯028
闡述自己的意見⋯⋯030
專欄⋯⋯032
第2章 版面[平面設計]
統一
統一開頭⋯⋯038
統一大小⋯⋯040
統一顏色⋯⋯042
統一形狀⋯⋯044
統一字型⋯⋯046
歸納
用留白歸納資訊⋯⋯048
用背景歸納資訊⋯⋯050
用顏色歸納資訊⋯⋯052
統一、歸納,易讀性更高⋯⋯054
用顏色歸納有距離的資訊⋯⋯056
營造節奏起伏
補充重要的部分⋯⋯058
刪減不重要的部分⋯⋯060
以重要部分為中心來補充、刪減⋯⋯062
放大到誇張的程度⋯⋯064
用文字和背景底色營造出對比⋯⋯066
調整對比的強度⋯⋯068
用照片加強印象⋯⋯070
規則化
有統一感的字型規則⋯⋯072
有統一感的配色⋯⋯074
有統一感的留白、形狀⋯⋯076
有統一感的用字遣詞⋯⋯078
有統一感的排版1⋯⋯080
有統一感的排版2⋯⋯082
專欄⋯⋯084
第3章 視覺傳達[圖解]
一覽
要讓資訊一覽無遺,就做成表格⋯⋯092
簡化表格,讓讀者專注於內容⋯⋯094
統一顏色⋯⋯096
比較
上色來比較⋯⋯098
用文字大小來比較⋯⋯100
用位置來比較⋯⋯102
用位置和顏色來比較許多變數⋯⋯104
排除無關的事物⋯⋯106
用大小、粗細表現出關係強弱⋯⋯108
階層化
整理資訊的「What」⋯⋯110
整理資訊的「Why」⋯⋯112
分別運用金字塔圖⋯⋯114
測驗圖表⋯⋯116
用「魚骨」釐清原因⋯⋯118
呈現關係
妥善運用箭頭⋯⋯120
用文氏圖表示交集、排他⋯⋯122
呈現循環
將循環做成圖解⋯⋯124
表現成長的循環⋯⋯126
呈現過程
用流程圖呈現過程⋯⋯128
根據資訊量更改配置⋯⋯130
用甘特圖呈現行程表⋯⋯132
專欄⋯⋯134
第4章 資料數據[圖表]
說服力
掌握分析表現的4S⋯⋯140
掌握圖表界最優秀的長條圖⋯⋯142
比較大小的長條圖vs圓餅圖⋯⋯144
比較結構的長條圖vs圓餅圖⋯⋯146
選擇適合訊息的指標⋯⋯148
表現連續變化的長條圖vs折線圖⋯⋯150
用長條圖呈現分布狀況⋯⋯152
用熱圖呈現分布狀況⋯⋯154
將折線圖做得更好懂⋯⋯156
呈現波動的結構變化⋯⋯158
讓增減的幅度一目瞭然⋯⋯160
用多軸呈現大小和分布狀況⋯⋯162
用2個變數的分布來呈現關係⋯⋯164
個別.綜合比較大小⋯⋯166
排版舒適度
刪減無用的要素、徹底簡化⋯⋯168
以訊息為優先、重新排序⋯⋯170
分別運用軸標籤和數據標籤⋯⋯172
1張圖表的縱軸最多1條⋯⋯174
可信度
負面的影響力比正面更強⋯⋯176
圖表的基準線從0開始⋯⋯178
保障可信度的5個結構要素⋯⋯180
比例(%)的分析要標記實數⋯⋯182
用輔助圖表避免誤解⋯⋯184
專欄⋯⋯186
索引⋯⋯187
檢查清單⋯⋯190
本書的閱讀方法⋯⋯004
第1章 故事情節[架構.設計]
目的、說明對象
圖表一定有其目的⋯⋯012
最想傳達的訊息⋯⋯014
理想的結果⋯⋯016
必須跨越的障礙⋯⋯018
對象必定存在
自己和對方的立場⋯⋯020
說服對方所需的素材⋯⋯022
收集素材,用心簡化表達方式
正確編排故事情節⋯⋯024
使用共通的說法⋯⋯026
正確分類、比較⋯⋯028
闡述自己的意見⋯⋯030
專欄⋯⋯032
第2章 版面[平面設計]
統一
統一開頭⋯⋯038
統一大小⋯⋯040
統一顏色⋯⋯042
統一形狀⋯⋯044
統一字型⋯⋯046
歸納
用留白歸納資訊⋯⋯048
用背景歸納資訊⋯⋯050
用顏色歸納資訊⋯⋯052
統一、歸納,易讀性更高⋯⋯054
用顏色歸納有距離的資訊⋯⋯056
營造節奏起伏
補充重要的部分⋯⋯058
刪減不重要的部分⋯⋯060
以重要部分為中心來補充、刪減⋯⋯062
放大到誇張的程度⋯⋯064
用文字和背景底色營造出對比⋯⋯066
調整對比的強度⋯⋯068
用照片加強印象⋯⋯070
規則化
有統一感的字型規則⋯⋯072
有統一感的配色⋯⋯074
有統一感的留白、形狀⋯⋯076
有統一感的用字遣詞⋯⋯078
有統一感的排版1⋯⋯080
有統一感的排版2⋯⋯082
專欄⋯⋯084
第3章 視覺傳達[圖解]
一覽
要讓資訊一覽無遺,就做成表格⋯⋯092
簡化表格,讓讀者專注於內容⋯⋯094
統一顏色⋯⋯096
比較
上色來比較⋯⋯098
用文字大小來比較⋯⋯100
用位置來比較⋯⋯102
用位置和顏色來比較許多變數⋯⋯104
排除無關的事物⋯⋯106
用大小、粗細表現出關係強弱⋯⋯108
階層化
整理資訊的「What」⋯⋯110
整理資訊的「Why」⋯⋯112
分別運用金字塔圖⋯⋯114
測驗圖表⋯⋯116
用「魚骨」釐清原因⋯⋯118
呈現關係
妥善運用箭頭⋯⋯120
用文氏圖表示交集、排他⋯⋯122
呈現循環
將循環做成圖解⋯⋯124
表現成長的循環⋯⋯126
呈現過程
用流程圖呈現過程⋯⋯128
根據資訊量更改配置⋯⋯130
用甘特圖呈現行程表⋯⋯132
專欄⋯⋯134
第4章 資料數據[圖表]
說服力
掌握分析表現的4S⋯⋯140
掌握圖表界最優秀的長條圖⋯⋯142
比較大小的長條圖vs圓餅圖⋯⋯144
比較結構的長條圖vs圓餅圖⋯⋯146
選擇適合訊息的指標⋯⋯148
表現連續變化的長條圖vs折線圖⋯⋯150
用長條圖呈現分布狀況⋯⋯152
用熱圖呈現分布狀況⋯⋯154
將折線圖做得更好懂⋯⋯156
呈現波動的結構變化⋯⋯158
讓增減的幅度一目瞭然⋯⋯160
用多軸呈現大小和分布狀況⋯⋯162
用2個變數的分布來呈現關係⋯⋯164
個別.綜合比較大小⋯⋯166
排版舒適度
刪減無用的要素、徹底簡化⋯⋯168
以訊息為優先、重新排序⋯⋯170
分別運用軸標籤和數據標籤⋯⋯172
1張圖表的縱軸最多1條⋯⋯174
可信度
負面的影響力比正面更強⋯⋯176
圖表的基準線從0開始⋯⋯178
保障可信度的5個結構要素⋯⋯180
比例(%)的分析要標記實數⋯⋯182
用輔助圖表避免誤解⋯⋯184
專欄⋯⋯186
索引⋯⋯187
檢查清單⋯⋯190
主題書展
更多主題書展
更多書展本週66折
您曾經瀏覽過的商品
購物須知
為了保護您的權益,「三民網路書店」提供會員七日商品鑑賞期(收到商品為起始日)。
若要辦理退貨,請在商品鑑賞期內寄回,且商品必須是全新狀態與完整包裝(商品、附件、發票、隨貨贈品等)否則恕不接受退貨。